DIFFICULTY: Easy
If your team has started using AG Grid and you are given the task of automating against it, you mind find it challenging to create resilient and thorough tests for it.
Testing regular HTML tables and various other grid implementations is difficult, but AG Grid is incredibly rich and dynamic, which can add an additional layer of complexity around automating it.
Luckily, I’ve created the Cypress-AG-Grid plugin to help you out with this and hopefully remove some of that frustration!
While I’m generally against thoroughly automating against a third party utility and believe the testing responsibility falls on the shoulders of the vendor, it’s still super important to make sure your application works with the utility. The point of this plugin is to not exhaustively test AG Grid in your application, but to allow you to effectively test your implementation of it.
What Can the Cypress-AG-Grid Plugin Do?
- Get the values from a grid
- Get specific column values from a grid
- Filter on columns for data
- Sorting columns
- Add and remove columns from a grid
- Validate exact grid values
- Validate specific rows exist within a grid
- Validate rows with only specified column data in a grid
- Validate paginated grid data
- Validate no values exist in a grid
What CAN’T the Cypress-Ag-Grid Plugin Do (yet)?
While this plugin should cover the majority of scenarios when interacting with or validating data in your grid, there are some limitations:
- Validate deeply nested column groups
- Validate deeply nested row groups
- Validate entirety of unlimited scrolling grids
In spite of the above limitations, there are ways of using the plugin to still partially test your grid if they contain infinite scrolling or deeply nested column or row groups.
So, with all that out of the way…
Let’s get started with a working example!
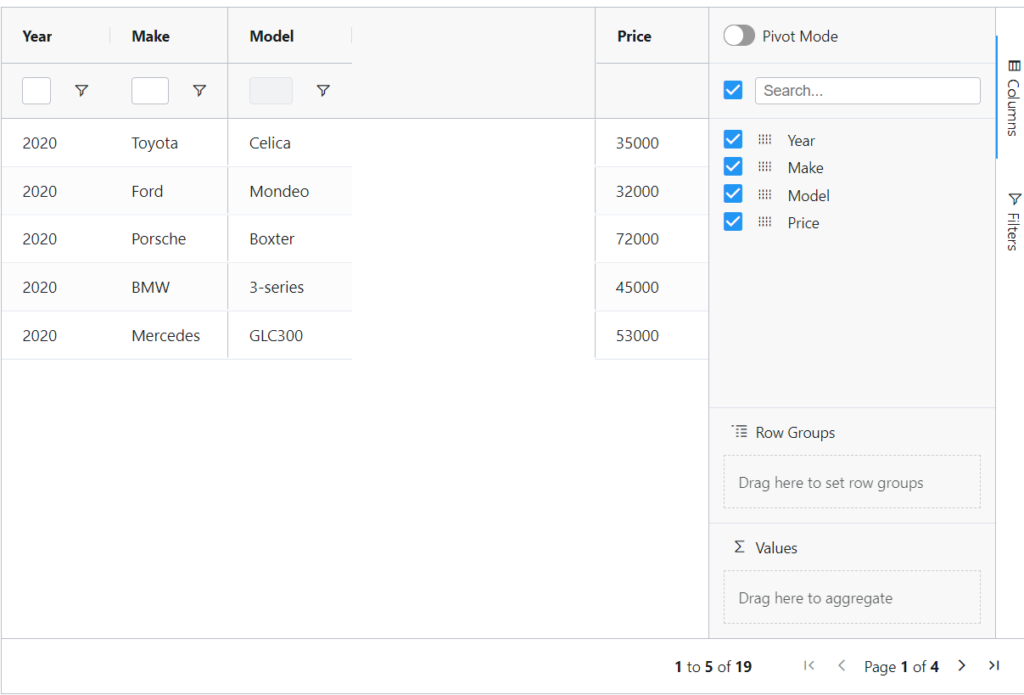
Here we have a small application that contains an AG Grid that we are going automate against (the repository for the plug-in contains the full source code for the test app, if you would like to alter it).

First, let’s start a new project:
- Create a project directory called ag-grid and
cdinto that directory. - Run command
npm initto initalize your project - Keep pressing enter to accept all default values for your project setup.
- Run command
npm install cypress --save-devto install Cypress. - Run command
npm install cypress-ag-gridto add the Cypress AG Grid package to your project. - Run command
npx cypressopen to open Cypress and create your Cypress folder structure. - In the cypress/support/index.js file, add
import 'cypress-ag-grid'. - Create a test file in the cypress/integration directory called ag-grid-spec.js
In this test, we are going to validate all paginated grid values are displayed exactly in the order in which we expect them to be.
Copy and paste the following into your new ag-grid-spec.js file:
///<reference types = "cypress" />
describe("ag grid", () => {
it("validates paginated table data", () => {
cy.visit(
"https://raw.githack.com/kpmck/cypress-ag-grid/master/app/index.html"
);
cy.get(".ag-cell", { timeout: 10000 }).should("be.visible");
const expectedPaginatedTableData = [
[
{ Year: "2020", Make: "Toyota", Model: "Celica", Price: "35000" },
{ Year: "2020", Make: "Ford", Model: "Mondeo", Price: "32000" },
{ Year: "2020", Make: "Porsche", Model: "Boxter", Price: "72000" },
{ Year: "2020", Make: "BMW", Model: "3-series", Price: "45000" },
{ Year: "2020", Make: "Mercedes", Model: "GLC300", Price: "53000" },
],
[
{ Year: "2020", Make: "Honda", Model: "Civic", Price: "22000" },
{ Year: "2020", Make: "Honda", Model: "Accord", Price: "32000" },
{ Year: "2020", Make: "Ford", Model: "Taurus", Price: "19000" },
{ Year: "2020", Make: "Hyundai", Model: "Elantra", Price: "22000" },
{ Year: "2020", Make: "Toyota", Model: "Celica", Price: "5000" },
],
[
{ Year: "2020", Make: "Ford", Model: "Mondeo", Price: "25000" },
{ Year: "2020", Make: "Porsche", Model: "Boxter", Price: "99000" },
{ Year: "2020", Make: "BMW", Model: "3-series", Price: "32000" },
{ Year: "2020", Make: "Mercedes", Model: "GLC300", Price: "35000" },
{ Year: "2011", Make: "Honda", Model: "Civic", Price: "9000" },
],
[
{ Year: "2020", Make: "Honda", Model: "Accord", Price: "34000" },
{ Year: "1990", Make: "Ford", Model: "Taurus", Price: "900" },
{ Year: "2020", Make: "Hyundai", Model: "Elantra", Price: "3000" },
{ Year: "2020", Make: "BMW", Model: "2002", Price: "88001" },
],
];
cy.get("#myGrid").agGridValidatePaginatedTable(expectedPaginatedTableData);
});
});
To break down what the code is doing:
What we are doing is first is navigating to the application. Then we have a command that will wait for the AG Grid’s cell object to be visible, since it takes a few moments for AG Grid to render.
Next, we create an object with the expected table data. You’ll notice its broken up into chunks, just like the pages in the grid are. Of course, in the real world, grid data is dynamic, so you’ll likely want to create a method to parse your expected data out dynamically. But for the sake of an example, we’ll work with static data.
To retrieve or validate the AG Grid data, you must chain the command after the cy.get() command for the topmost level of the grid, including controls and headers. Looking at the DOM for this grid, we can see the topmost level has the id of “myGrid”.

Finally, we chain the command agGridValidatePaginatedTable() and feed in our expectedPaginatedTableData object. This instructs Cypress to parse each chunk of our expectedTableData, validates each chunk against its respective page (1st chunk goes to 1st page, etc.), which will then click the “Next” pagination button until it has run out of data to validate.
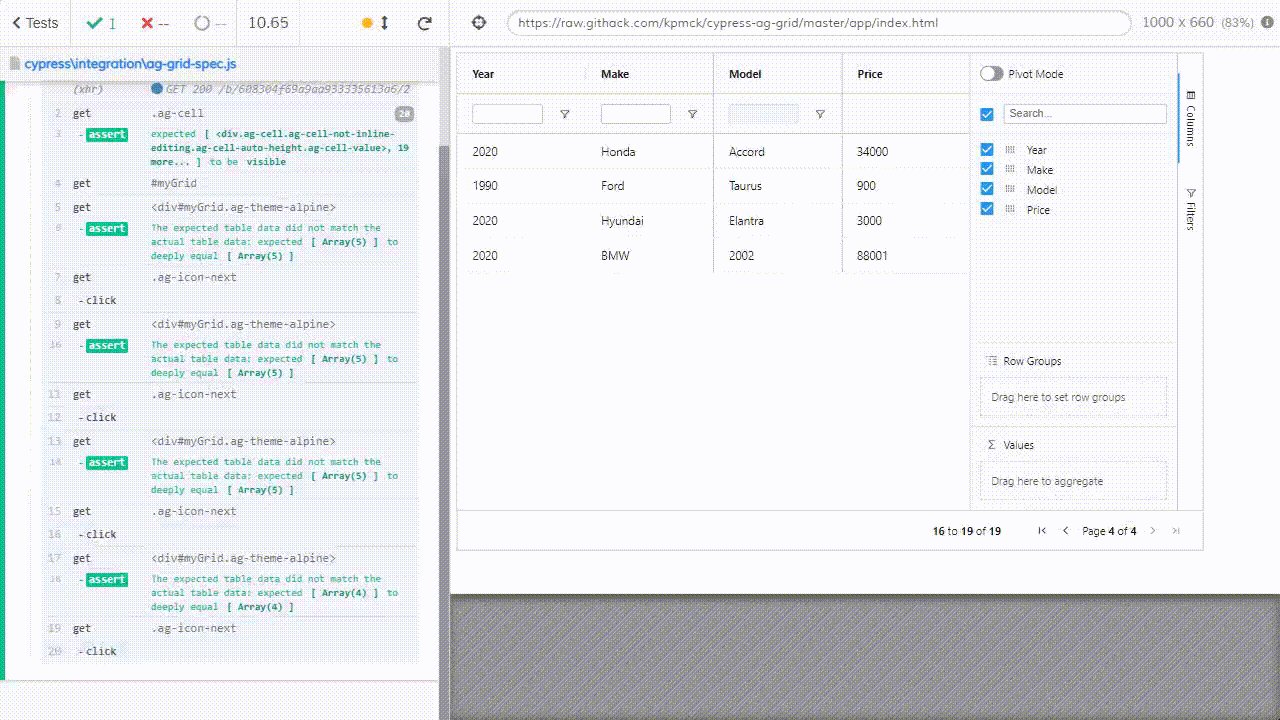
Let’s see the results!
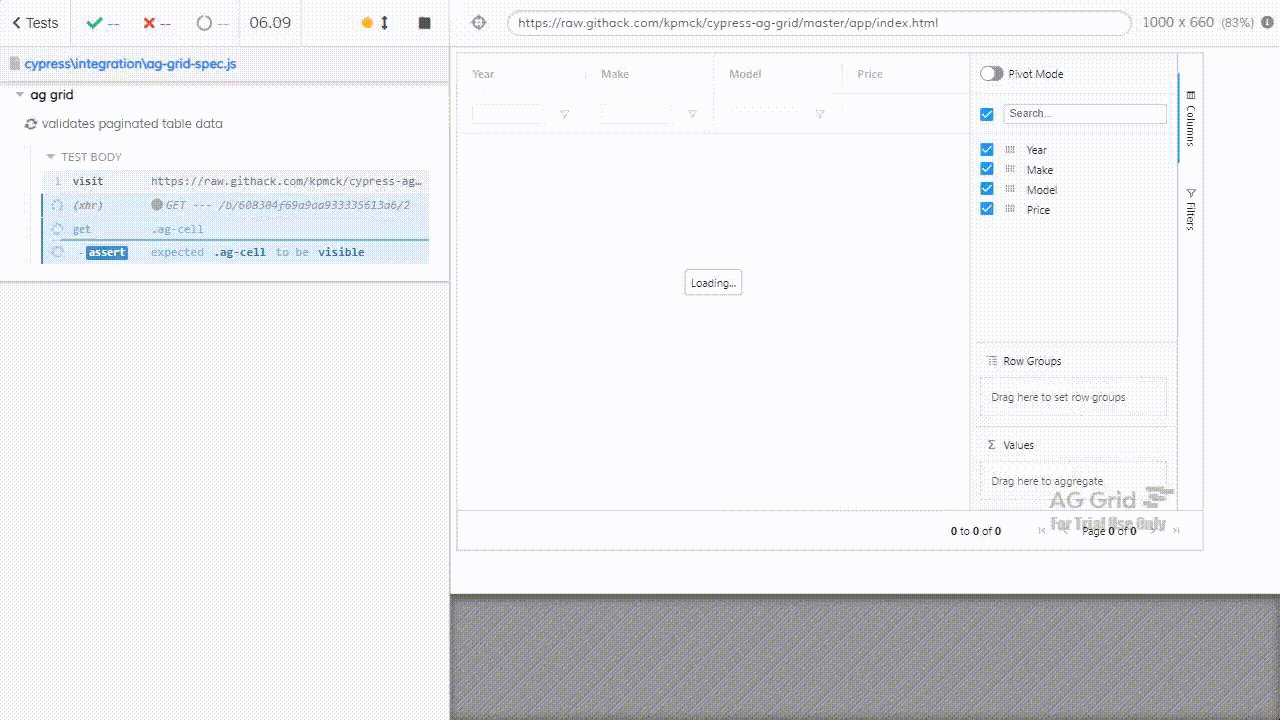
Let’s run the test and see how it all goes:

And it passes!
This is just one of many tests against At Grid that the plugin is capable of running!
For examples of other test types, feel free to check out the official repository’s test spec and the documentation to review all the various ways this plugin can help you test out your company’s AG grid implementation.
Don’t hesitate to comment, email, or reach out via the GitHub repository with any questions!



